ホームページ作成は制作前にヒアリング、デザインの作成、確認を合わせておよそ2~ 3 ヶ月ほどで作成します。
シードのホームページ作成は、ネットに 詳しくない・リテラシーの少ないお客様でも丁寧に分かりやすく制作を進め、その人の知識に合わせ、ネット用語等で分かりくく難しい単語は多用しない分かりやすい言葉でご説明します。これからご案内するのはシードでの一般的なホームページ作成の流れになります。
進め方や、そもそもホームページを作るにはどんな準備や確認が必要なのか分からない方は参考にしてみてください。
ホームページ作成のフローを解説
ホームページを初めて作る、リニューアルに携わるが実際どんな流れなのか。
シードでは売上増加や、コンバージョンを意識しつつ分かりやすい制作を行います。
シードでのホームページ作成の流れ
1.ホームページの目的を決める
目的とは、「ホームページを作成・リニューアルしてどのような成果を出したいのか?」ということです。例えば、自社製品の認知をもっと大きくしたい、売上を倍にしたい。ホームページからの問い合わせをもっと増やしたい・・・などがそうです。
目的からターゲットを絞り、狙ったターゲット層に対して分かりやすい構成・デザインの方向性が変わってきますので最初のホームページ全体の目的・コンセプト決めというのはとても今後の制作側にも関係する重要な過程になりますのでしっかりと綿密に決定します。
ホームページで商品を売りたいのか、お問い合わせや、資料請求を増やしたいのか・・・等、ホームページで成し遂げたい具体的な成果を最初の段階で決めておきましょう。

2.ホームページの構造を決めていく
ホームページの目的が決定したら、目的を達成するにはどんなホームページの作りにしたらよいのかをお客様とシードで共に考えていきます。
自社のホームページに必要なコンテンツ、ページは何かを目的やターゲットから考えて構造を練っていきます。例えば、自社商品・サービスのあるホームページならば「商品紹介」「事業案内」「サービス紹介」等のページは必須になります。このようなページがないとユーザーはこの会社がどんな商品・サービスを取り扱っているかが伝わってきません。シードでは様々なホームページを見てきた知見からお客様にどのようなページやコンテンツがあるとより効果的かのご提案からさせて頂きます。

この過程をしっかり行わないと高確率でホームページ作成が失敗してしまいます。明確な目的に沿って事前にしっかり作るページというのを設計しておくことがホームページ制作を失敗させないポイントになります。
3.構造を元にサイトの階層設計
掲載する内容を2の過程で決定したら、具体的にサイトの構造を階層やマップ等を使い作成していきましょう。
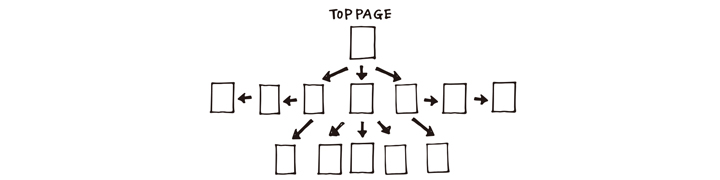
ホームページの階層は一番上がトップページで、その下に大きなカテゴリになっている階層があります。(事業案内、会社概要、お問い合わせ等)そのカテゴリ階層の下にさらに細分化した階層がぶら下がっているようなイメージになります。ホームページ作成において、どのページがどのカテゴリに属しているのか等をはっきり図にしたものを「サイトマップ」と呼んでいます。

シードでは2の過程で作成した掲載内容をサイトマップに落とし込んでいき、ホームページ全体を制作前に整備しておきます。
4.ページごとにページの骨組みを作成
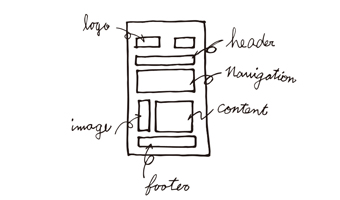
ホームページ全体の構成、どんなページを作るのか等がこれで決まりましたので、次は各ページのデザイン前の骨組みを作成します。web 制作会社ではこの骨組みを「ワイヤー」と呼んでおり、線と文章だけでどこにどのような文章を配置するのか等を簡易的にあらわしたページの設計図のようなものです。
シードでは「どのように配置すればユーザーにとって見やすく、成果に繋がりやすいか」「ホームページの使用感はどうしたらよくなるか」というのをユーザー目線に立ってワイヤーを設計していきます。

5.画像や文章を用意する

画像やホームページ内に使用する文章を用意します。基本的にはお客様でご用意していただく事が多いですが、社内に文章を用意できる人がいない、写真等の用意もない・・・という場合はその分も追加費用になりますがシードで手配させて頂く事が可能です。写真の用意の有無や文章の有無は制作に入る前のヒアリング段階で確認させて頂きます。
6.デザインを作成
ホームページのデザインにあたる部分を作成していきます。お客様の「こんなサイトにしたい」「こんなデザインにしたいんだけど・・・」という参考サイト等ありましたらよりイメージが近いホームページができるので、参考サイトはいくつか頂けるとより良いかと思われます。ホームページのデザインは会社の顔にもなるので会社のイメージ等を損なわないような配色、統一感のあるデザインをお客様の確認も並行して行い、会社の印象がばらつかないように、シードのデザイナーが細部までこだわり作成していきます。しかし、ただ作るだけではなく、見やすさ・分かりやすさなどの実用性、いかに成果に繋がるかを常に考えてシードではデザインを行います。

7.コーディング作業
コーディングとはホームページをしっかりweb 上で見れるようにプログラミング言語を使ってホームページを組み立てていく作業の事です。各ページのデザインの画像を切り出して何をどこに配置するのかというのを「HTML」や「CSS」という言語を使い各ページに指示を出して構成していきます。
シードでは成果に繋がるホームページ制作を心かけておりますので、コーディングの記述は正しく分かりやすいもので構成致します。見やすく分かりやすいHTMLは、グーグルやYahoo などの検索エンジンからの評価も高く、ホームページの検索順位上昇につながります。

8.ホームページチェック、公開
コーディング作業も終わり、サイト全体に誤字脱字がないか、お問い合わせフォームがしっかりメールが送信できるようになっているか、レイアウトが崩れていないか等のチェックを行います。入念なチェックの後に完成したホームページが公開されます。
ホームページを格納する「サーバー」やユーザーがアクセスするための「ドメイン」が公開の際に必要になります。ドメインとサーバーの有無も最初のヒアリングの段階で確認させて頂きます。

以上がホームページ作成の大まかな流れになります。
ホームページを作る・リニューアルというと
見た目のデザインばかりに注目が集まりますが、
その他の設計や要件を詰める過程も失敗しないための重要な過程になります。
シードでは、しっかりとした戦略を基にホームページ作成を行います。


電話で問い合わせる>>
03-5216-2055